Your form will still be slow but the user experience will be better. They will see a progress bar and see status updates in real time. The idea is to refactor something like this:
/**
* A task that takes way too loooooooooooooooooooooooong...
*/
function task() {
step1();
step2();
step3();
//
step100();
}Into this:
/**
* Yields a key/value pair
* The key is between 1-100 and represents percentage completed
* The value is a string of information for the user
*
* @return Generator
*/
function taskGenerator() {
step1();
yield 1 => 'Completed step 1';
step2();
yield 2 => 'Completed step 2';
step3();
yield 3 => 'Completed step 3';
//
step100();
yield 100 => 'Completed step 100';
}
/**
* A task that takes way too loooooooooooooooooooooooong...
*/
function task() {
foreach (taskGenerator() as $percentage => $info) {
// Do nothing, this is a compatibility wrapper
// that makes our generator work like a regular function
}
}And this:
let evtSource = new EventSource(url);Before
Imagine you have this form somewhere on your corporate intranet.
The user clicks submit. They wait, and wait, and wait. The task completes and they receive some feedback saying “everything seems fine”. It’s not particularly good but it does the job. Your company doesn’t have the resources, infrastructure, or competence to setup job queues and delegate these kind of tasks into the background. Everyone lives with it. The end.
After
It is possible to use PHP Generators and Event Streams to provide real-time feedback to the web browser.

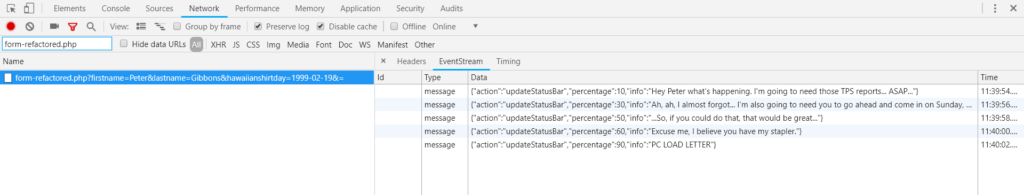
With a bit of refactoring your old form could, instead, behave like this:
The heavy drinking in the new form is an EventEmitter class
On the front end, the main changes were from this:
<input type="submit">To:
<p><input type="submit"></p>
<div id="sse-progressbar"></div>
<p id="sse-info"></p>And some JavaScript near the end of the form:
$('#tpsreport').on('submit', function (e) {
e.preventDefault();
let formSubmitButton = $('#tpsreport :submit');
formSubmitButton.attr('disabled', true);
let form = $('#tpsreport');
let actionUrl = form.prop('action');
let eventSourceUrl = actionUrl + (actionUrl.includes('?') ? '&' : '?') + $.param(form.find(':input'));
let evtSource = new EventSource(eventSourceUrl);
evtSource.onopen = function () {
formSubmitButton.hide();
};
evtSource.onmessage = function (message) {
let bar = $('#sse-progressbar');
let info = $('#sse-info');
let data = JSON.parse(message.data);
switch (data.action) {
case 'updateStatusBar':
bar.progressbar({value: parseInt(data.percentage, 10)});
info.html(data.info);
break;
case 'complete':
evtSource.close();
if (data.error) {
bar.progressbar({value: false});
info.html(data.error);
} else {
window.location = actionUrl;
}
break;
}
};
evtSource.onerror = function () {
evtSource.close();
$('#sse-progressbar').progressbar({value: false});
$('#sse-info').html('EventStream Connection Error');
};
});The JavaScript (and jQuery) snippet:
- Targets the form with id
tpsreport - Stops the form from submitting and instead
- Appends all the form data as $_GET parameters to the form’s action URL then
- Passes that to a
new EventSource - Updates
sse-progressbarandsse-infowhen it receives an event stream message - Redirects the user back to the action URL when complete
On the back end, the time consuming function was refactored into a generator that yields a key/value pair. The key is between 1-100 and represents percentage completed. The value is a string of information meant for the user. Once you have a generator that follows this convention, pass it to the EventEmitter. The browser will start receiving an event stream.
/**
* @return Generator
*/
function loooooooooooooooooooooooongGenerator() {
yield 10 => "Hey Peter what's happening. I'm going to need those TPS reports... ASAP...";
sleep(2);
yield 30 => "Ah, ah, I almost forgot... I'm also going to need you to go ahead and come in on Sunday, too. We, uhhh, lost some people this week and we sorta need to play catch-up. Mmmmmkay? Thaaaaaanks.";
sleep(2);
yield 50 => '...So, if you could do that, that would be great...';
sleep(2);
yield 60 => 'Excuse me, I believe you have my stapler.';
sleep(2);
yield 90 => 'PC LOAD LETTER';
sleep(2);
yield 100 => 'Success!';
}
$emitter = new \KIZU514\EventEmitter();
$emitter->emit( loooooooooooooooooooooooongGenerator() );Key ideas:
- It’s not necessary to wait until the request finishes, PHP can emit event-stream responses (SSE) back to the web browser while it is working on something.
- PHP Generators are a relatively simple refactoring hack to get those responses back to the browser.
sleep()is only meant as an example of a function call that takes a long time to finish, don’t putsleepin your production code.