PHP7 is a general purpose scripting language well suited for web development. Composer is the defacto package manager for PHP7. This tutorial will show you how to install PHP7 and Composer on Windows 10 for use in a command prompt.
A common misconception is that you need a web server like IIS, Apache, or Nginx to get started with PHP7 development. In fact, PHP7 has its own built in web server that you can invoke at the command prompt. Modern PHP frameworks such as Opulence, Symfony, Cake, Laravel, WordPress, and many more support this.
Installing PHP7
Download the latest PHP7 (non-thread safe version) zip file from http://windows.php.net/
Extract the contents of the zip file into C:\PHP7
Copy C:\PHP7\php.ini-development to C:\PHP7\php.ini
Open the newly copied C:\PHP7\php.ini in a text editor.
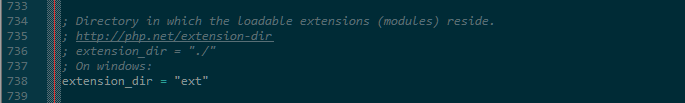
Scroll down to “Directory in which the loadable extensions (modules) reside.” and uncomment: extension_dir = “ext”

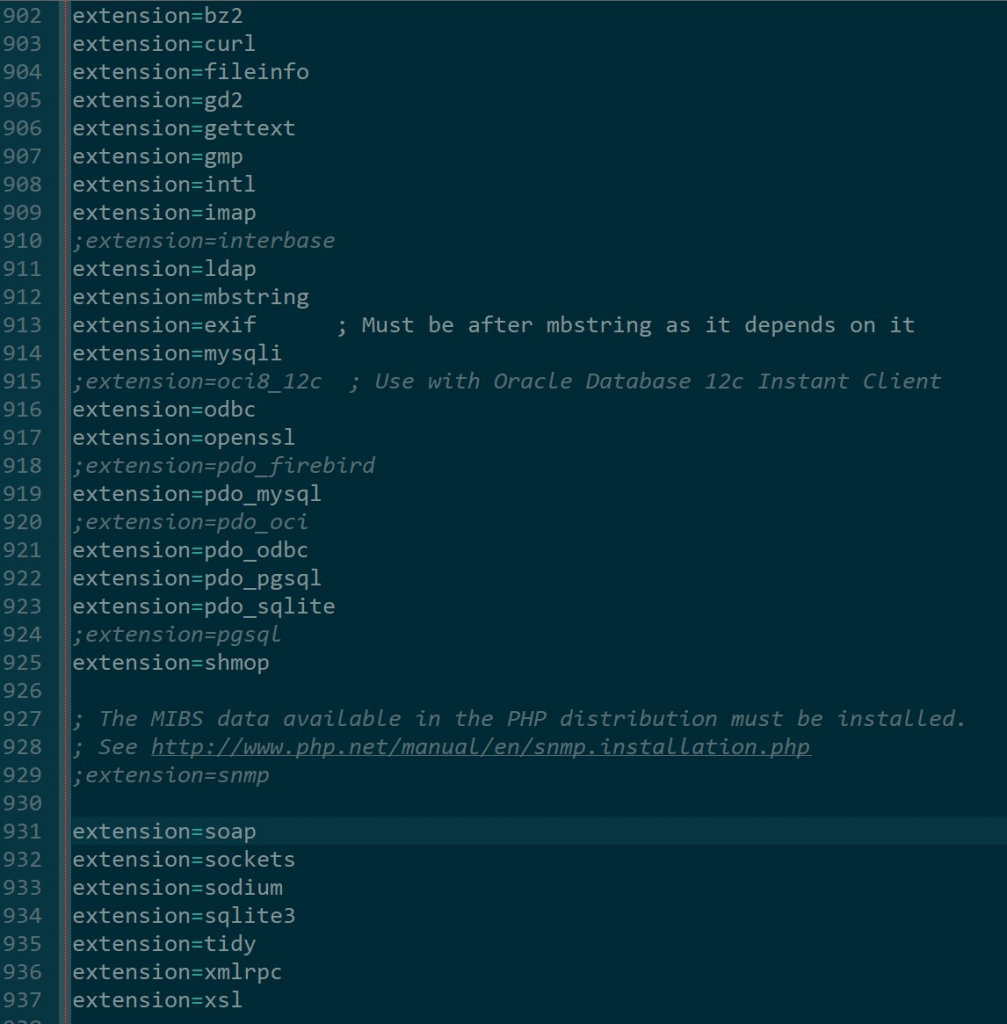
Scroll down to the extensions section and uncomment the extensions you want to use.

Tweak other settings as needed.
Note: Don’t forget to keep your php.ini file in a safe place when you upgrade in the future!
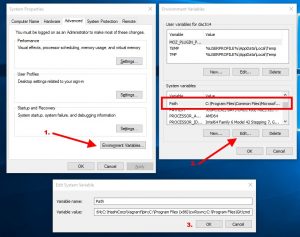
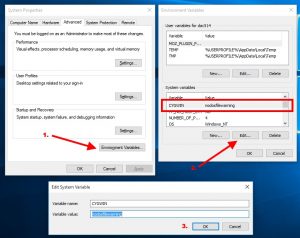
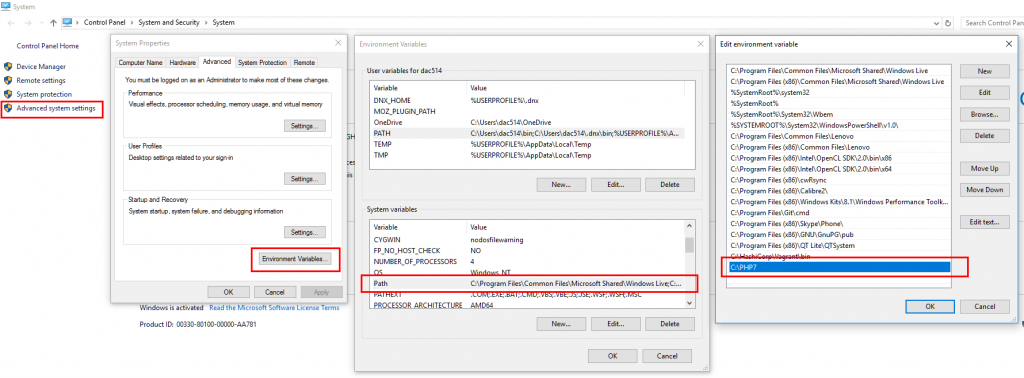
Add C:\PHP7 to the Windows 10 system path environment variable.

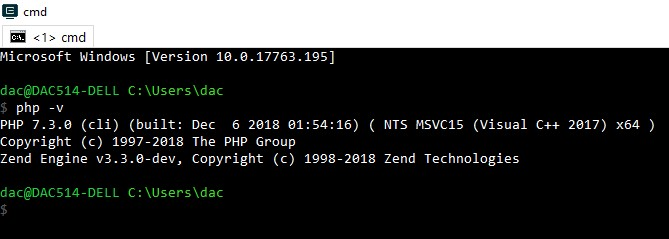
In a command prompt test that the installation is successful by typing php -v

Installing Composer
On my computer I’ve created a C:\Users\dac\bin directory where I keep miscellaneous executables. This directory is in my user path.
Use a search engine to find a tutorial and do something similar. Optionally install composer in the C:\PHP7 directory you just created as it’s already in your path.
To get composer.phar, drop to a command prompt, cd into your target directory, and run:
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php composer-setup.php
php -r "unlink('composer-setup.php');"
(Important! Click here for a more secure and up-to-date install snippet.)
Next, create a new composer.bat file alongside the composer.phar file so that Windows 10 can execute it more easily. (Source)
echo @php "%~dp0composer.phar" %*>composer.bat
Test that it’s working by typing composer -V