This tutorial will show you how to code a simple JSON API using Opulence PHP. We will install Opulence’s skeleton project using composer, then create a ‘user’ database entity, and finally we will match CRUD (Create, Read, Update, Delete) to POST, GET, PUT, and DELETE.
Prerequisites: PHP7, Composer, MySQL.
Installing
Create an Opulence project with the following command:
composer create-project opulence/project SimpleApi --prefer-dist
The default Opulence app name is Project. Using apex, rename it to SimpleApi.
cd SimpleApi
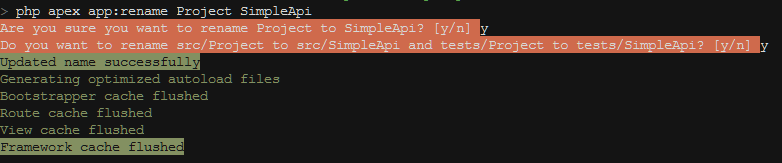
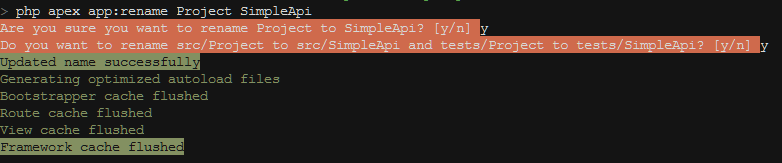
php apex app:rename Project SimpleApi
This command will output:

JSON Config
According to the documentation if a client does not request JSON then HTML will be returned. This is “the right way to do it” but for the sake of this API we always want to return JSON. We can do this by adding the following code to config/http/views.php:
if (!isset($_SERVER['CONTENT_TYPE'])) {
$_SERVER['CONTENT_TYPE'] = 'application/json';
}
We also want to disable the default Session and Csrf middlewares because REST clients do not (always) work with cookies. Open config/http/middleware.php and comment out:
return [
CheckMaintenanceMode::class,
// Session::class,
// CheckCsrfToken::class
];
Database Config
Out of the box PostgreSQL is the default database driver. To use MySQL change line ~5 in src/SimpleApi/Application/Bootstrappers/Databases/SqlBootstrapper.php from PostgreSQL to:
use Opulence\Databases\Adapters\Pdo\MySql\Driver;
Manually create a MySQL database named simpleapi and modify config/environment/.env.app.php accordingly.
Environment::setVar('DB_HOST', 'localhost');
Environment::setVar('DB_USER', 'root');
Environment::setVar('DB_PASSWORD', 'root');
Environment::setVar('DB_NAME', 'simpleapi');
Environment::setVar('DB_PORT', 3306);
Database Entity
Create a user table with the following columns: [ id (primary), email (unique), firstname (string), lastname (string), age (integer, optional) , country (2 character string) ]
CREATE TABLE `user` (
`id` int NOT NULL AUTO_INCREMENT PRIMARY KEY,
`email` varchar(255) NOT NULL UNIQUE,
`firstname` varchar(255) NOT NULL,
`lastname` varchar(255) NOT NULL,
`age` int,
`country` char(2) NOT NULL
);
Using apex, create a matching entity class named User.
php apex make:entity User
Note: These commands create stubs / empty templates. You must finish the code yourself!
Open the newly created src/SimpleApi/User.php and finish the mutator methods so that the properties match the database table. Implement JsonSerializable too.
<?php
namespace SimpleApi;
use Opulence\Orm\IEntity;
class User implements IEntity, \JsonSerializable {
/** @var int */
private $id;
/** @var string */
private $email;
/** @var string */
private $firstname;
/** @var string */
private $lastname;
/** @var int|null */
private $age;
/** @var string */
private $country;
public function getId(): int
{
return (int)$this->id;
}
public function setId($id): self
{
$this->id = $id;
return $this;
}
public function getEmail(): string
{
return $this->email;
}
public function setEmail($email): self
{
$this->email = $email;
return $this;
}
public function getFirstname(): string
{
return $this->firstname;
}
public function setFirstname($firstname): self
{
$this->firstname = $firstname;
return $this;
}
public function getLastname(): string
{
return $this->lastname;
}
public function setLastname($lastname): self
{
$this->lastname = $lastname;
return $this;
}
/**
* @return int|null
*/
public function getAge()
{
return $this->age;
}
public function setAge($age): self
{
$this->age = $age;
return $this;
}
public function getCountry(): string
{
return $this->country;
}
public function setCountry($country): self
{
$this->country = $country;
return $this;
}
public function jsonSerialize() : array
{
return [
'id' => (int)$this->getId(),
'email' => $this->getEmail(),
'firstname' => $this->getFirstname(),
'lastname' => $this->getLastname(),
'age' => is_null($this->getAge()) ? null : (int)$this->getAge(),
'country' => $this->getCountry(),
];
}
}
Open src/SimpleApi/Application/Bootstrappers/Orm/OrmBootstrapper.php and register an ID generator for \SimpleApi\User
private function registerIdGenerators(IIdGeneratorRegistry $idGeneratorRegistry)
{
// Register your Id generators for classes that will be managed by the unit of work
$idGeneratorRegistry->registerIdGenerator(
\SimpleApi\User::class,
new \Opulence\Orm\Ids\Generators\IntSequenceIdGenerator('user_id_seq')
);
}
Database Mapper
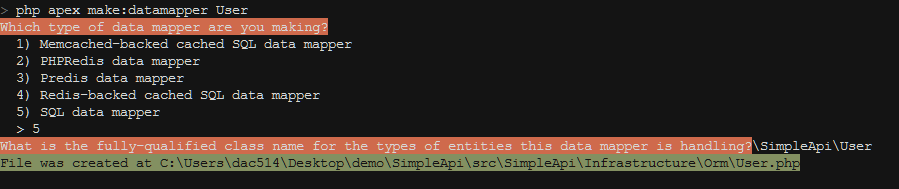
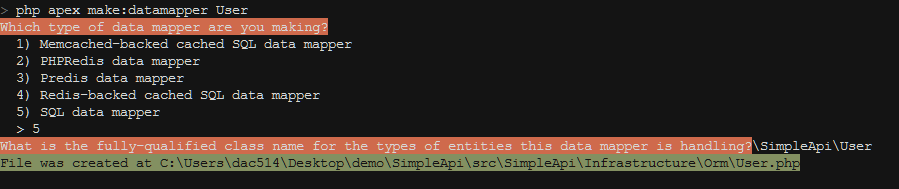
Using apex, create a SQL data mapper named User. When prompted pick SQL data mapper and use \SimpleApi\User as the entity.
php apex make:datamapper User
This command will output:

Open the newly created src/SimpleApi/Infrastructure/Orm/User.php and finish the stubs.
<?php
namespace SimpleApi\Infrastructure\Orm;
use Opulence\Orm\DataMappers\SqlDataMapper;
use Opulence\Orm\OrmException;
class User extends SqlDataMapper {
/**
* Adds an entity to the database
*
* @param \SimpleApi\User $user The entity to add
* @throws OrmException Thrown if the entity couldn't be added
*/
public function add($user)
{
$statement = $this->writeConnection->prepare(
'INSERT INTO user (email, firstname, lastname, age, country)
VALUES (:email, :firstname, :lastname, :age, :country)'
);
$statement->bindValues([
'email' => $user->getEmail(),
'firstname' => $user->getFirstname(),
'lastname' => $user->getLastname(),
'age' => $user->getAge(),
'country' => $user->getCountry(),
]);
$statement->execute();
}
/**
* Deletes an entity
*
* @param \SimpleApi\User $user The entity to delete
* @throws OrmException Thrown if the entity couldn't be deleted
*/
public function delete($user)
{
$statement = $this->writeConnection->prepare('DELETE FROM user WHERE id = :id');
$statement->bindValues([
'id' => [$user->getId(), \PDO::PARAM_INT]
]);
$statement->execute();
}
/**
* Gets all the entities
*
* @return \SimpleApi\User[] The list of all the entities
*/
public function getAll() : array
{
$sql = 'SELECT * FROM user';
return $this->read($sql, [], self::VALUE_TYPE_ARRAY);
}
/**
* Gets the entity with the input Id
*
* @param int|string $id The Id of the entity we're searching for
* @return \SimpleApi\User The entity with the input Id
* @throws OrmException Thrown if there was no entity with the input Id
*/
public function getById($id): \SimpleApi\User
{
$sql = 'SELECT * FROM user WHERE id = :id';
$parameters = [
'id' => [$id, \PDO::PARAM_INT]
];
return $this->read($sql, $parameters, self::VALUE_TYPE_ENTITY, true);
}
/**
* Saves any changes made to an entity
*
* @param \SimpleApi\User $user The entity to save
* @throws OrmException Thrown if the entity couldn't be saved
*/
public function update($user)
{
$statement = $this->writeConnection->prepare(
'UPDATE user SET email = :email, firstname = :firstname, lastname = :lastname,
age = :age, country = :country
WHERE id = :id'
);
$statement->bindValues([
'email' => $user->getEmail(),
'firstname' => $user->getFirstname(),
'lastname' => $user->getLastname(),
'age' => $user->getAge(),
'country' => $user->getCountry(),
'id' => [$user->getId(), \PDO::PARAM_INT]
]);
$statement->execute();
}
/**
* Loads an entity from a hash of data
*
* @param array $hash The hash of data to load the entity from
* @return \SimpleApi\User The entity
*/
protected function loadEntity(array $hash): \SimpleApi\User
{
$entity = new \SimpleApi\User();
$entity->setId($hash['id']);
$entity->setEmail($hash['email']);
$entity->setFirstname($hash['firstname']);
$entity->setLastname($hash['lastname']);
$entity->setAge($hash['age']);
$entity->setCountry($hash['country']);
return $entity;
}
}
Controller Creation
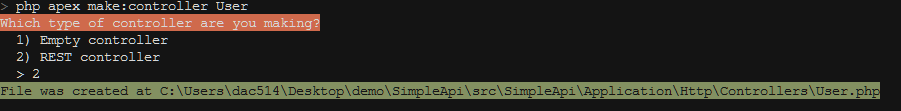
Using apex, create a Controller named User. When prompted pick REST controller.
php apex make:controller User
This command will output:

Open the newly created src/SimpleApi/Application/Http/Controllers/User.php and finish the stubs. Type-hint any objects your controller needs in the controller’s constructor. Create a generic repository object for \SimpleApi\User.
<?php
namespace SimpleApi\Application\Http\Controllers;
use Opulence\Http\HttpException;
use Opulence\Http\Responses\JsonResponse;
use Opulence\Http\Responses\Response;
use Opulence\Orm\OrmException;
use Opulence\Orm\Repositories\Repository;
use Opulence\Orm\IUnitOfWork;
use Opulence\Routing\Controller;
class User extends Controller {
/** @var \Opulence\Orm\UnitOfWork */
protected $unitOfWork;
/** @var Repository */
protected $repo;
public function __construct(\SimpleApi\Infrastructure\Orm\User $dataMapper, IUnitOfWork $unitOfWork)
{
$this->unitOfWork = $unitOfWork;
$this->repo = new Repository(
\SimpleApi\User::class,
$dataMapper,
$this->unitOfWork
);
}
/**
* Creates a entity
*
* @return Response The response
*/
public function create() : Response
{
$json = $this->request->getJsonBody();
$user = new \SimpleApi\User();
$user
->setEmail($json['email'])
->setFirstname($json['firstname'])
->setLastname($json['lastname'])
->setCountry($json['country']);
if (isset($json['age'])) {
$user->setAge($json['age']);
}
$this->repo->add($user);
$this->unitOfWork->commit();
return new JsonResponse($user);
}
/**
* Deletes an entity
*
* @param mixed $id The Id of the entity
* @return Response The response
*/
public function delete($id) : Response
{
$user = $this->repo->getById($id);
$this->repo->delete($user);
$this->unitOfWork->commit();
return new JsonResponse($user, 204);
}
/**
* Shows an entity
*
* @param mixed $id The Id of the entity
* @return Response The response
* @throws HttpException
*/
public function show($id) : Response
{
try {
$user = $this->repo->getById($id);
} catch (OrmException $e) {
throw new HttpException(404);
}
return new JsonResponse($user);
}
/**
* Shows all the entities
*
* @return Response The response
*/
public function showAll() : Response
{
$user = $this->repo->getAll();
return new JsonResponse($user);
}
/**
* Updates an entity
*
* @param mixed $id The Id of the entity
* @return Response The response
*/
public function update($id) : Response
{
$json = $this->request->getJsonBody();
/** @var \SimpleApi\User $user */
$user = $this->repo->getById($id);
if (isset($json['email'])) {
$user->setEmail($json['email']);
}
if (isset($json['firstname'])) {
$user->setFirstname($json['firstname']);
}
if (isset($json['lastname'])) {
$user->setLastname($json['lastname']);
}
if (isset($json['country'])) {
$user->setCountry($json['country']);
}
if (isset($json['age'])) {
$user->setAge($json['age']);
}
$this->unitOfWork->commit();
return new JsonResponse($user);
}
}
Open config/http/routes.php and configure CRUD routes to use the controller class.
$router->group(['controllerNamespace' => 'SimpleApi\Application\Http\Controllers'], function (Router $router) {
$router->group(['path' => '/user'], function (Router $router) {
$router->get('', 'User@showAll');
$router->post('', 'User@create');
});
$router->group(['path' => '/user/:id'], function (Router $router) {
$router->get('', 'User@show');
$router->put('', 'User@update');
$router->delete('', 'User@delete');
});
});
Barring any typos you should now have a simple API. To run Opulence locally, use the following command:
php apex app:runlocally
Use a REST client to POST the following JSON to the API:
POST: http://localhost/user
{
"email": "foo@dev.null",
"firstname": "Joe",
"lastname": "Smith",
"age": 999,
"country": "JP"
}
Then try:
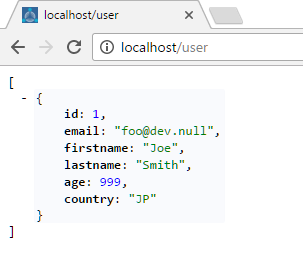
GET: http://localhost/user
GET: http://localhost/user/1
PUT: http://localhost/user/1
DELETE: http://localhost/user/1

Got ideas on how to improve validation, error handling, security, or any other Opulence PHP tips? Post in the comments below.